 You can build some pretty cool stuff with JavaScript. And you can build most of that stuff with plugins to save yourself the trouble of coding from scratch. One of the toughest features to build is an image cropping UI.
You can build some pretty cool stuff with JavaScript. And you can build most of that stuff with plugins to save yourself the trouble of coding from scratch. One of the toughest features to build is an image cropping UI.
This has to support image uploading from the user, then it has to take that image into the frontend and let the user perfect their crop. After that it passes image crop data to the backend so the image can be cropped and saved.
That’s a lot of work!
Save yourself the trouble and use one of these free plugins to offload the heavy lifting…
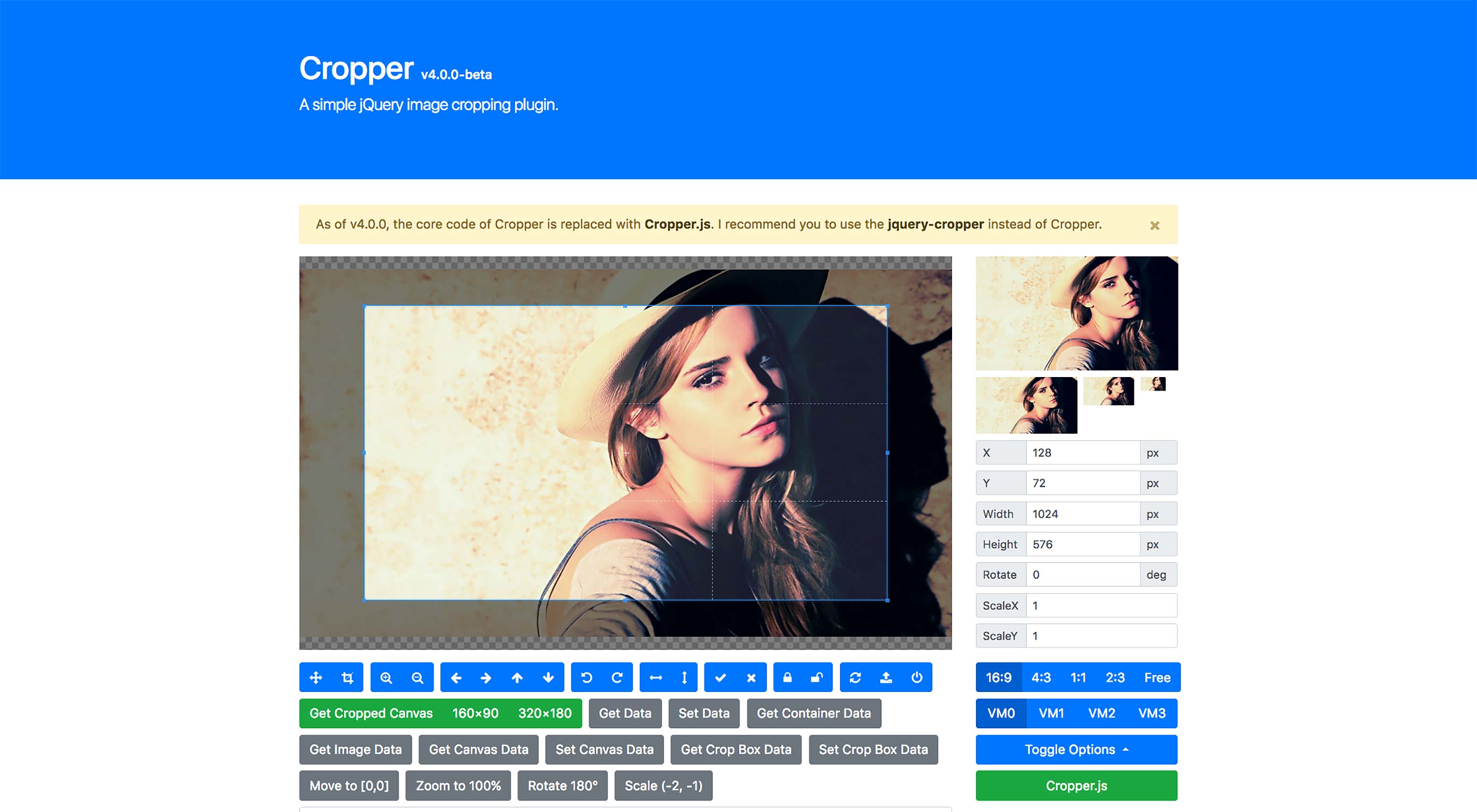
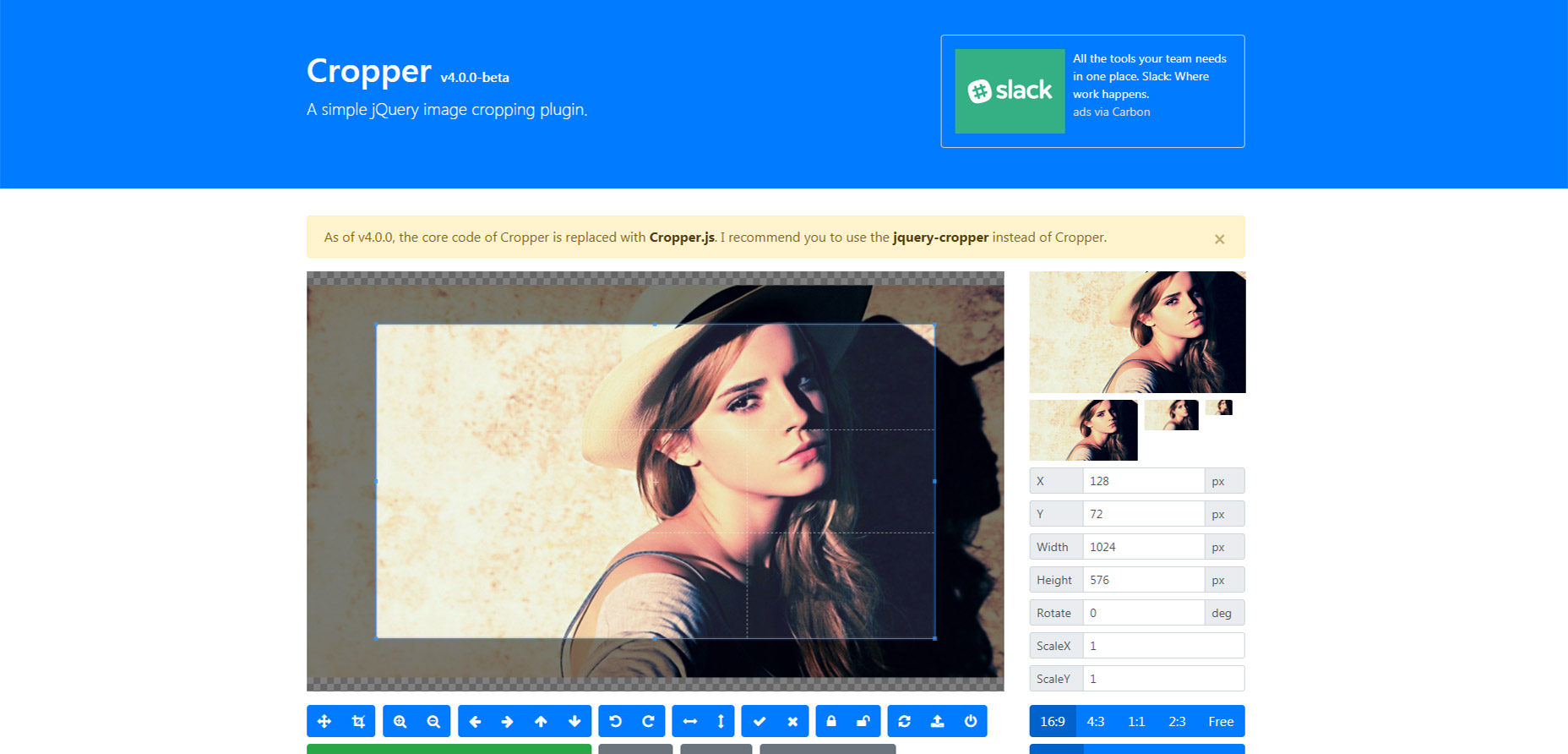
1. Cropper
Cropper is currently in v4.0 beta and it’s one of the best JS cropping scripts on the web.
This runs entirely on jQuery but there is a non-jQuery version too.
Both versions are identical other than syntax and they have some of the best features around for image cropping with a laundry list of options and methods.
When hovering over the uploaded image you can scroll in and out using your mouse wheel to zoom. This also supports pinching and touch-based input devices.
Not to mention you can add custom tools with the Cropper API. These tools let visitors automatically rotate, zoom, and force-crop certain aspect ratios onto their uploads.
Cropper is just a great plugin hands down.
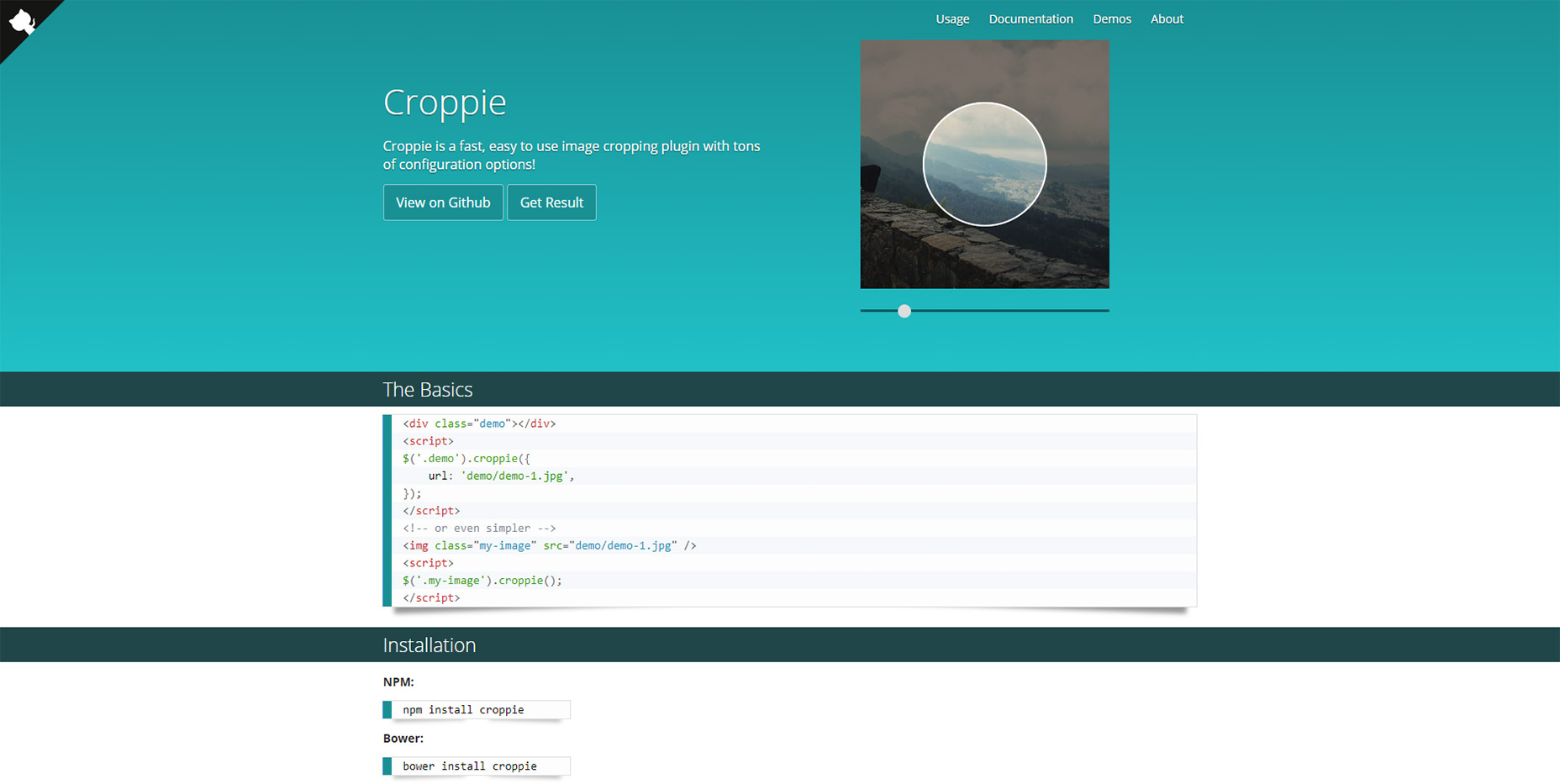
2. Croppie
Another viable option is Croppie. This comes as a vanilla JS plugin so it doesn’t require jQuery or any other library. Good news for minimalist developers.
It does support npm and Bower if you want to run this through a package manager. Or you can download the source right from GitHub if you fancy that instead.
With Croppie you simply target the crop window element and define the image(can be updated dynamically). This runs on vanilla JS so I hope your classic JavaScript knowledge is still fresh.
And there are tons of options you can call inside the Croppie() function to handle customizations, callback methods, and so much more.
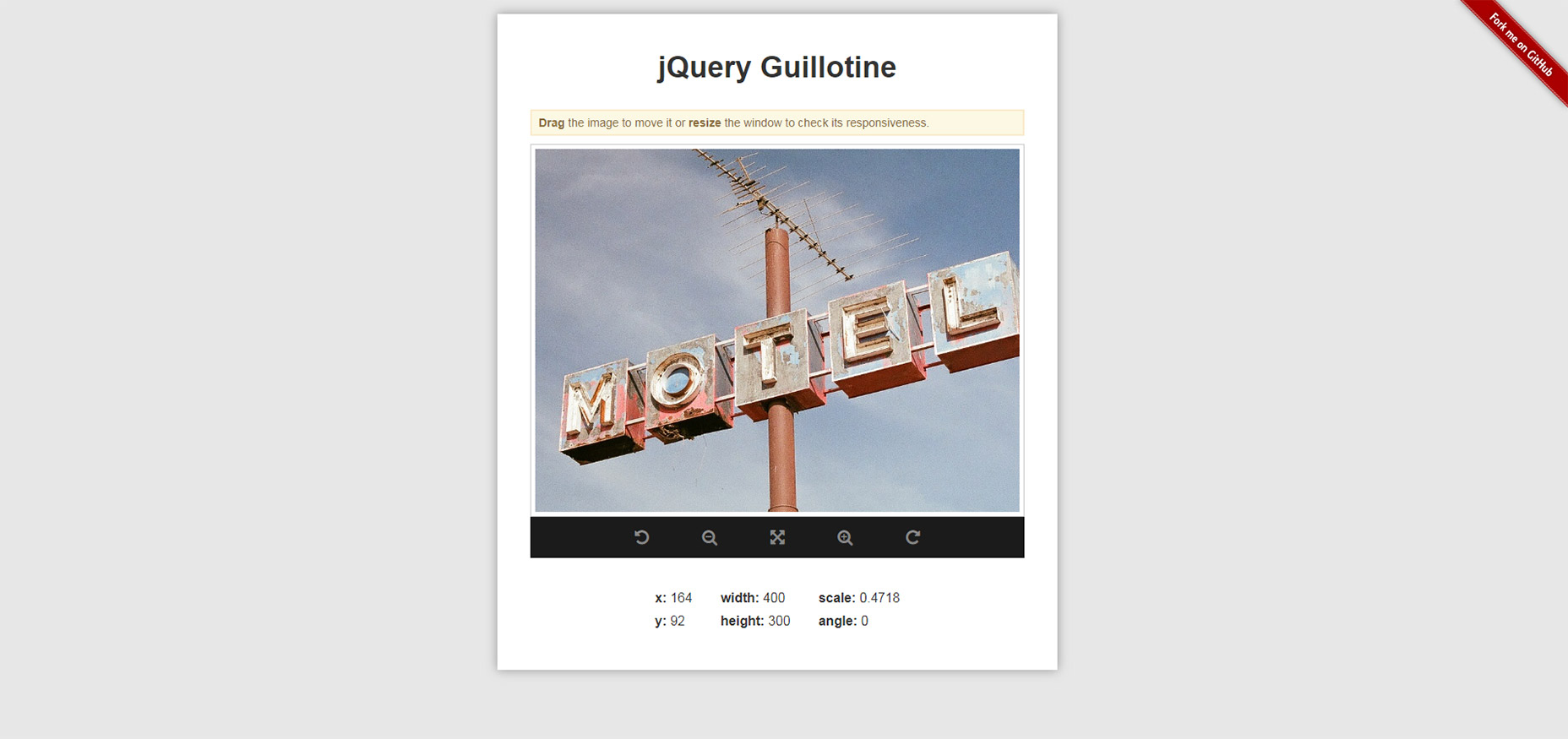
3. jQuery Guillotine
With a name like Guillotine you might not know what to expect.
Rest assured, it’s just a simple image cropper. Although it does have some not-so-simple features. For example you can add zooming functionality into the UI to let users get a closer look at their photos before cropping.
There’s also a really clean drag and drop interface so you can position the image exactly where it needs to be.
All code is naturally available for free and the code itself is pretty small(less than 3KB all together).
Just remember this is a jQuery plugin so if you’re looking for plain JavaScript this is the wrong choice.
4. Croppic
The cleverly-named Croppic plugin is one more free jQuery alternative.
It can handle all your basic image cropping, dragging, zooming, stuff like that. But it stands out because of its many additional features, one of which can automatically handle image uploads right from your browser.
That feature does require a web server and a backend language (PHP is preferred). But if you check out the homepage and click “docs” you’ll find the uploadData method. A fantastic way to handle Ajax image uploads with class.
It’s not to say other jQuery image cropping plugins don’t offer this much support.
But I find Croppic easier to use with more UI customizations like modal windows.
Plus you’ll actually find free PHP scripts on the page that you can pair with the Croppic plugin. How cool is that?
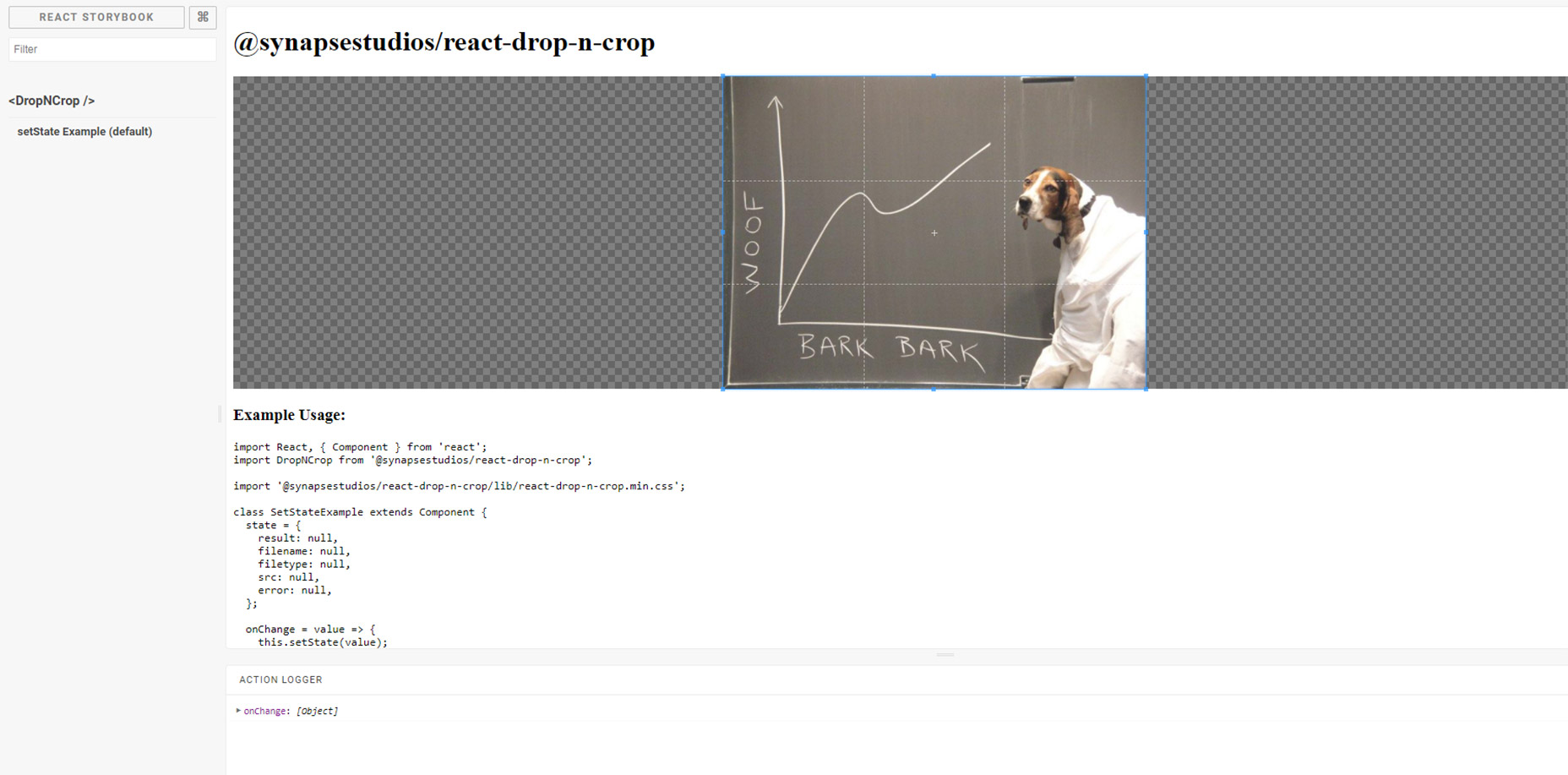
5. React Drop n Crop
There’s a lot to love about React.js. It’s quickly becoming a staple for building dynamic webapps with a JS-heavy stack.
The React Drag and Drop plugin is a combo of two different scripts. This uses the dropzone library to handle image uploads along with the React Cropper as an image cropping React component.
You can see a live demo here if you’re curious how it works in the browser.
That whole demo is dynamic too so you can follow along with each action as it occurs in real time.
If you’re a React developer this is one script you’ll want to know about.
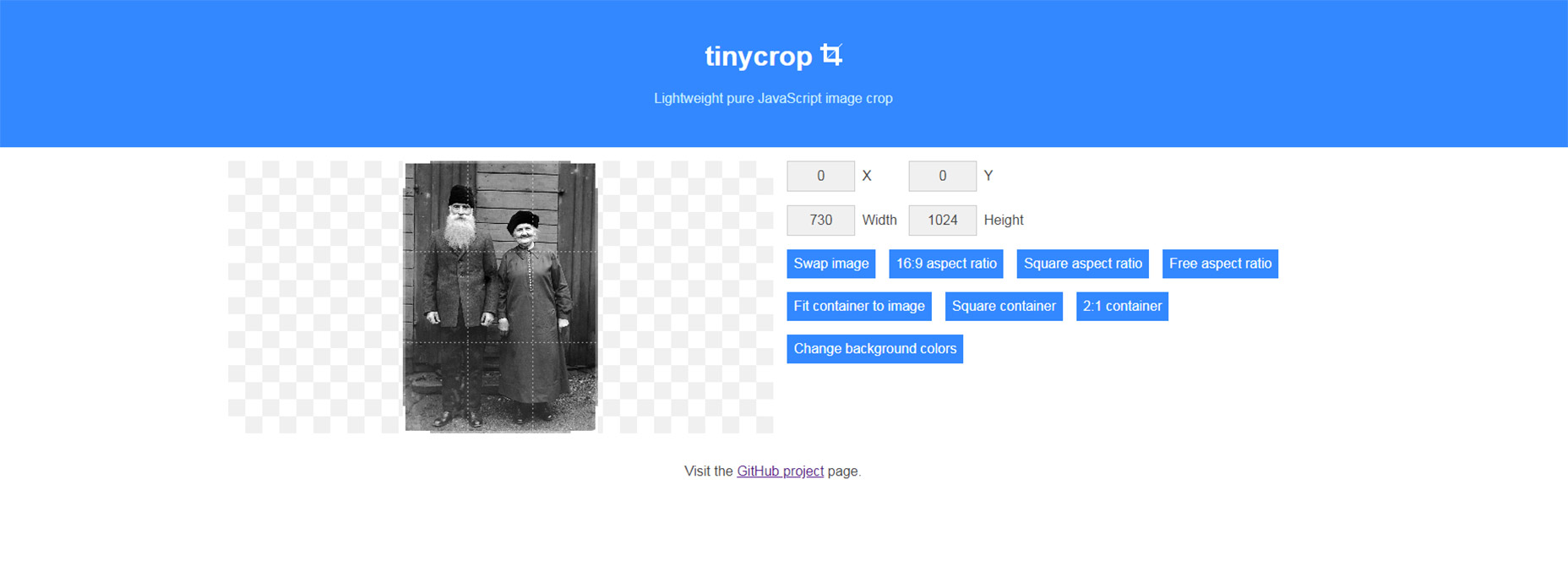
6. Tinycrop
Tinycrop is exactly what the name sounds like.
It runs on plain JavaScript and it supports a slimmed-down version of the many features you’ll find with the bigger libraries. But that doesn’t mean Tinycrop can’t handle your image cropping.
On the contrary, Tinycrop is the perfect choice for developers concerned with bloated pages and slow HTTP requests.
You can find setup directions on the GitHub page along with a full code snippet demonstrating all the options available.
If you’re building dynamic sites that are meant to load fast and efficiently, Tinycrop is gonna be your best friend.
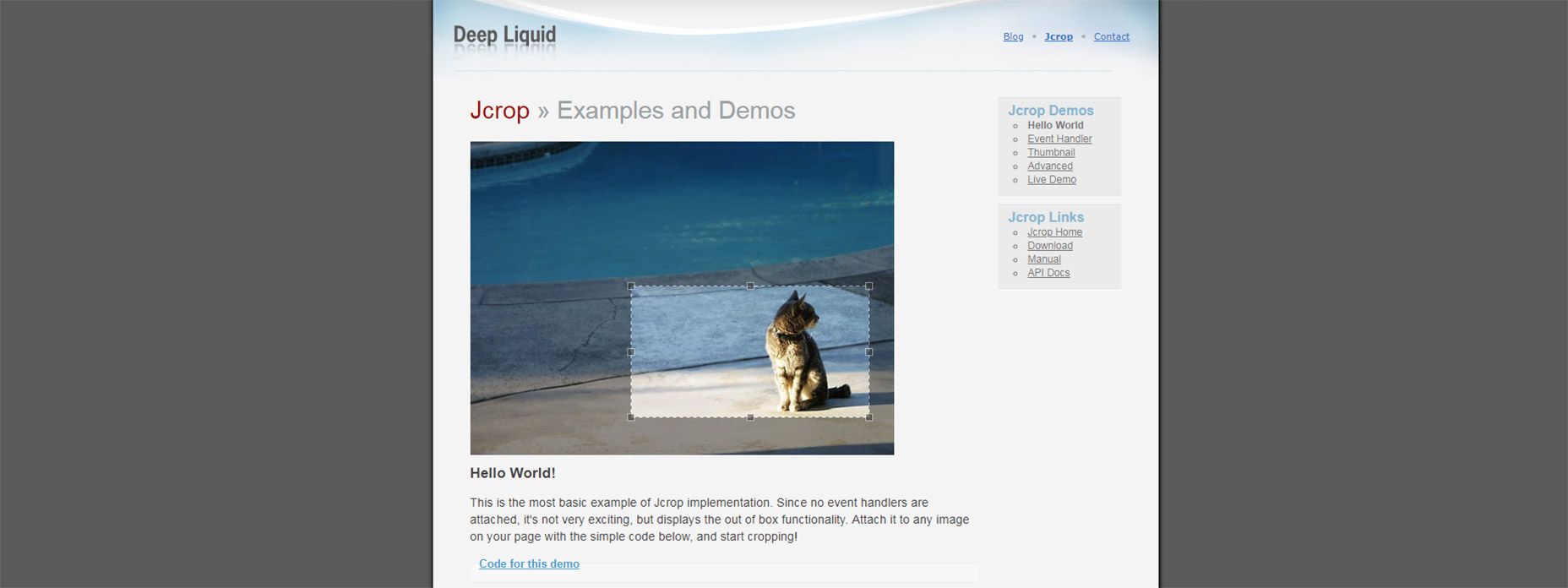
7. Jcrop
The Jcrop plugin has been around for quite a while being one of the first jQuery image cropping tools on the web.
However it’s also got quite a slowdown in updates and support. The repo hasn’t had major updates in a few years and the same can be said of the demo page.
Still, this script works very well for handling image uploads via PHP. Most web developers stick to PHP since it’s easy to learn and it runs on most major web servers, not to mention it plays nice with the largest CMS engines like WordPress.
Jcrop is a fun open source image cropping script that’s worth a glance if you want something made for large browser support.
Just keep in mind it’s unlikely to get new updates or major support in the coming years.
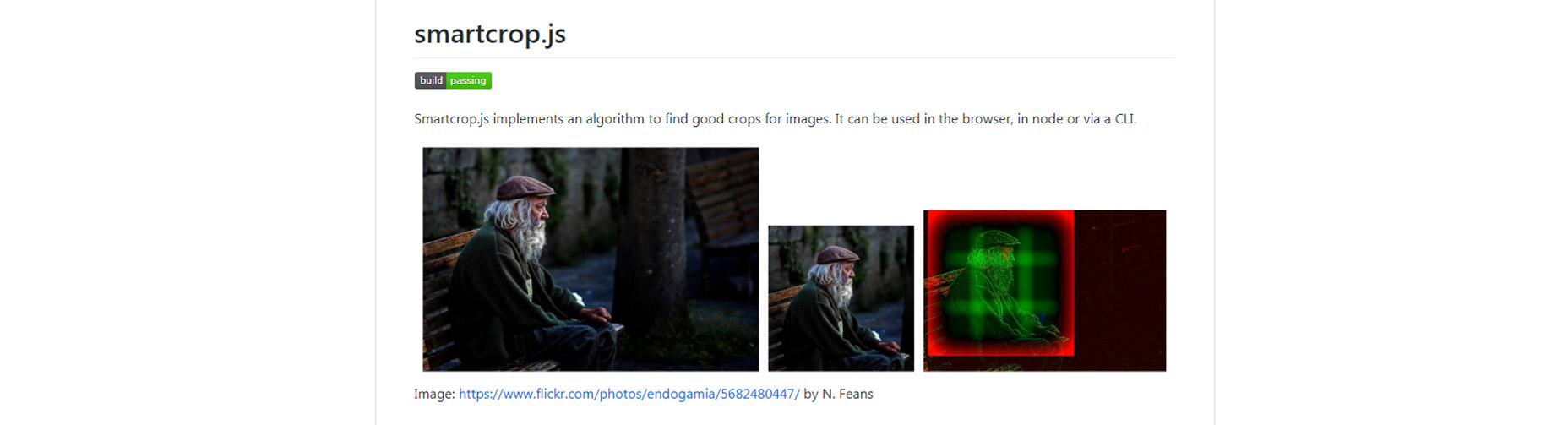
8. Smartcrop.js
Smartcrop.js is one of the few plugins that uses content-aware technology to help users crop their images.
It’s built on vanilla JavaScript and has its own proprietary algorithm to recognize faces, compositions, and ultimately define a “good crop” right after you click the upload button.
That’s quite an accomplishment considering we’re just talking about frontend scripting here.
Have a look at the demo page to see how this works. You can see each original photo, the suggested crop based on the Smartcrop algo, and the finished crop afterwards.
This may seem very complicated but you don’t have to write much of anything. All you have to do is get the plugin setup, add the initial function to run on the page, and then just upload some images.
Smartcrop.js is the first “smart” plugin I’ve seen and it’s one hell of a script.
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |
This content was first posted here:
8 Free JavaScript Image Cropping Scripts & Plugins








No comments:
Post a Comment